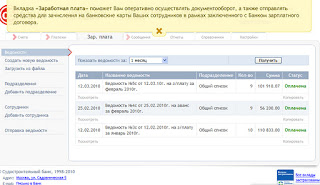
Сегодня случайно в руки попала вот такая интерактивная инструкция. Как вы считаете, какие у этой инструкции недостатки?
На прошлой неделе с коллегами по e-learning провели очень интересный диалог о том, как можно использовать мессенджеры для обучения. Проводили диалог в чате, в Телеграме, а потому многие выводы получены на практике, особенно про удобство использования. Начну с удобства. Телеграм и все его аналоги - это удобно и неудобно одновременно. Для комфортной работы нужно несколько установок: От участника обсуждения не требуется моментальной реакции на все сообщения; Я, как участник, не пытаюсь на все ответить сразу. В противном случае начинает глаз дергаться от попытки все время читать и отвечать, совмещая общение с другими делами. У общения должна быть тема. Как мне кажется, тут может быть несколько вариантов: есть тема для чата (например, как у нас была про использование телеграма) и чат такой доступен в течении дня. Есть вопросы для обсуждения, есть задача для решения и все над ней работают. справочный чат: тут участников может быть много, все спрашив...

Комментарии
2) Не совсем понятно для каких целей это будет использоваться. В начале желательно дать вводную инструкцию.
3) Про одновременно мигающие красные стрелки от которых не только рябит в глазах, но и возникает паника "куда тут жать?" уже писали... Вариант исправления должен зависеть от целей этой интерактивной инструкции. Если надо, чтобы человек познакомился со всеми разделами, то нужно на экране показывать по одной мигающей стрелке, чтобы человек последовательно прошелся по всем разделам. Ну или по крайней мере, если мы находимся во вкладке "счета", убрать мигающие стрелки с остальных верхних вкладок.
Если эта инструкция для самостоятельного изучения в произвольной форме, то все мигания надо совсем убрать, а активные разделы выделить как-то по-другому...
3) Плашка с инструкцией, выплывающая сверху, меня тоже напрягает. Какая-то она непродуманная. И цвет выбран не удачно.
Согласен. Она сильно давит сверху. Кстати у меня отображается вся справка целиком, без прокрутки.
Вообще это даже не инструкция, а просто интерактивная иллюстрация из серии "вот так будет выглядеть эта бумажка". Реализация была бы интересней, если бы добавили пояснения к каждому пункту/блоку типа guided image http://www.articulate.com/products/demos/engage/engage_10/guided_image/
Хотя, возможно, и данный формат иллюстрации решает поставленную задачу, если задачей было только ознакомить с внешним видом справки.
Подробнее: по-хорошему надо бы вообще забыть об этой инструкции как о страшном сне и сделать кнопку "i" или "?" в живом интернет-банке, при нажатии на которую пользователь получает информацию о том разделе, в котором он сейчас находится. В виде красивого оверлея поверх настоящего интерфейса, в котором, например, перечислены не абстрактные счета Васи Пупкина, а реальные МОИ счета. Так куда продуктивнее и помощь всегда доступна в ту секунду, когда нужна.
Как вообще авторы инструкции представляют себе юзкейс? Я вижу два варианта (и оба не работают).
1. Пользователь идёт в онлайн-банк, сталкивается с проблемой, идёт в инструкцию, навигирует к тому разделу, где возникла проблема, читает о ней, идёт обратно в онлайн-банк, пытается соотнести то, что в хелпе с тем, что видит... Мда.
2. Пользователь перед походом в онлайн банк тщательно обучается по инструкции, а потом пытается применить то, что сумел запомнить, в работе с реальным банком... В случае проблем - см. #1.
Я уж не говорю о том, что реальный интернет-банк дорабатывается постоянно, каждый день появляются новые фишки, и ресурсная стоимость переделки этой инструкции будет такой, что её просто забросят или отложат на потом. В результате инструкция и актуальный интерфейс быстро разъедутся настолько, что инструкция потеряет смысл, ссылку на неё уберут с сайта, и идею похоронят.
В общем, любой хелп должен быть плотно интегрирован в рабочий процесс, а не висеть отдельной инструкцией. А красные ли там стрелочки, мигают ли, красивый ли цвет на плашке - это всё сотрясание воздуха.
С уважением,
Сергей
Сергей Снегирев - я полностью с вами согласна про интеграцию!!! В данном случае нужно еще учесть, что в целях безопасности практически у всех интернет банков очень маленькая сессия, после чего нужно вход повторять со всеми вытекающими подтверждениями и ожиданиями. В итоге получится, что проще покопаться и узнать самому, чем искать в инструкции.
Если же говорить про использование ПО внутри компании, то там интеграция еще более важна - никто не будет отвлекаться от работы, переходить в СДО или на корппортал, чтобы там что-то смотреть. Скорее, что спросит у коллеги или сам поищет или сделает ошибку.