6. Теперь посмотрим на интерактивный объект. В нем на вкладках перечисление словами – лучше бы цифрами, так получается проще. А вот в самих вкладках информации совсем мало – лучше было сделать блоками на одном слайде. Интерактивность получается скудная, возникает вопрос: стоило ли ради этого предложения вообще на кнопку нажимать.
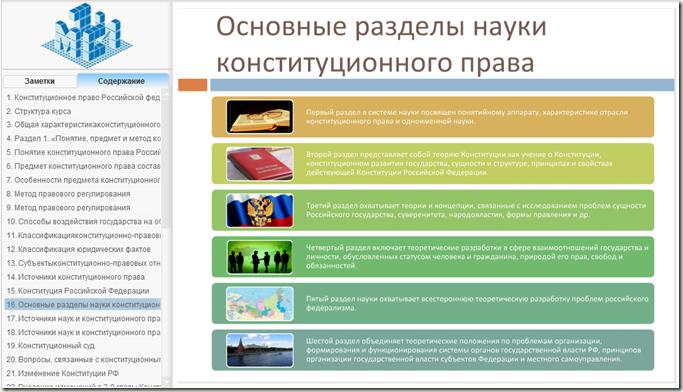
7. А вот этому слайду интерактивность как раз нужна. Текст мелкий, его не видно, и не выделены номера разделов, хотя именно о них идет речь. Я бы их написала жирным и сделала бы так, чтобы при нажатии на название или картинку открывалась бы полное описание.
8. Очень хороший пример красивого слайда, который не понятно зачем нужно. И не понятно, что на нем представлено. Я, конечно, понимаю, что все это – портреты важных людей. Но вот как быть, если я их не знаю. Правда, к слайду есть текстовые комментарии, но пока я решу, что именно их надо читать, пройдет время. И вообще могу решить, что это заставка. Небольшие текстовые рамочки с пояснениями – точно помогут.
9. Тут стоило бы использовать место на слайде и дать пояснение, что есть каждый тип. В комментариях текста совсем мало, если его правильно сформулировать, то можно положить на слайд. А лучше всего сделать интерактивные кнопки.
10. На этом слайде получается, что текст мелкий, и хорошо бы его немного разделить. А рисунки – не понятно, куда относятся. Я бы сделала невидимую или очень легкую табличку, где напротив каждого курса поставила бы иконку. Кстати, такой материал будет легче восприниматься табличкой, потому что похоже на чек-лист, который всем привычен при работе с документами.
Вот такие мелкие и вроде несильно заметные неточности могут мешать слушателю получать знания.
В очередной раз поняла, что быстро и хорошо – не бывает. Курсы делались за 4 дня, объемы материала исходного – более 400 страниц для каждого. И тут уже не до творческой подачи материала.





Комментарии