Переработали большие вузовские учебники в линейные курсы. Задача муторная и непростая: нужно и смысл передать и сделать так, чтобы материал можно было изучать онлайн. Пока смотрели предварительные версии и их правили, решили провести работу над ошибками. Ее и опубликую дальше с комментариями – что там не так. На ком, если не на себе, делать разбор полетов.
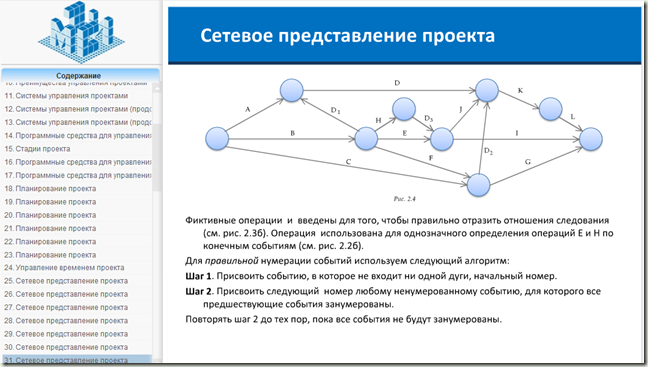
1. Тут у нас: дважды написано название темы – человек одно и тоже читает дважды. Затем под второй надписью “Преимущества…” опять слово “Преимущества”. А пункты далее можно было представить блоками с комментариями, тогда бы слайд был ярче и быстрее воспринимался.
2. Номер рисунка тут явно не нужен – на слайде рисунка два, лучше их нумеровать последовательно и относительно именно этого слайда. А если на рисунок нужно будет ссылаться далее, то стоит сделать ссылку (гипер) на нужный слайд. Если человеку придется по всему курсу искать рисунок с определенным номером, то удовольствия он от этого мало получит.
А вот, кстати и пример, ссылки на номер рисунка, который нужно поискать во всем курсе:
3. Хороший пример того, как не используются возможности e-learning. На рисунок идет отсылка в тексте, когда можно было бы показать сам рисунок, и так было бы нагляднее. Если он очень большой, то можно сделать всплывающим окном. В противном случае мы отделяем расчет от того, куда мы его применяем.
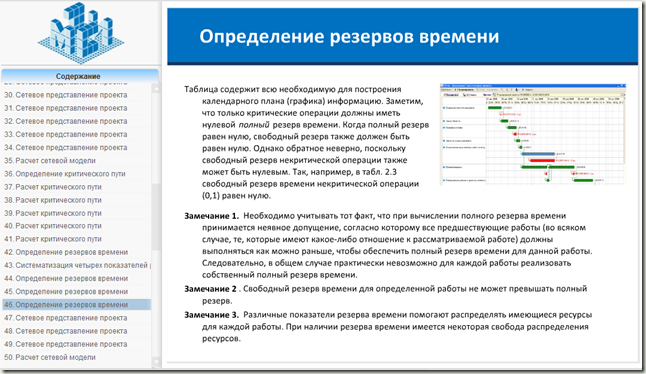
4. Вот в этом при мере картинка не имеет смысловой нагрузки, а кажется – что она что-то иллюстрирует. При этом на ней ничего не видно. Получается, что я, как слушатель, пытаюсь на ней что-то понять, думаю, что там что-то важное, а мне не только не видно, но еще я зря это делаю.
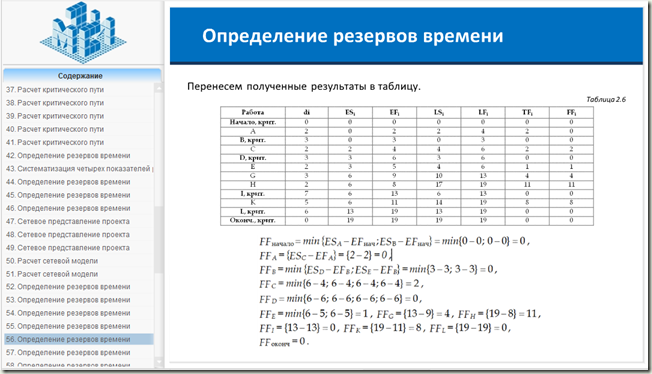
5. На этом слайде явно не хватает пояснений. При перемещении на следующий слайд, слушатель акцентирует внимание только на его содержании и понимать только формулы – будет просто. Какие-то базовые пояснения, на мой взгляд, нужны. С таблицей и расчетами ситуация аналогичная.







Комментарии
При разработке данного курса работа велась следующим образом:
1. Мы получили от заказчика полнотекстовый УМК
2. Его текст мы сократили, переработали так, чтобы его можно было читать с экрана
3. Разбили на слайды и экраны
4. Сделали интерактивные элементы для эффективного изучения сложных фрагментов.